
In Blogger when we upload a image by default it make a hyperlink to that image, whenever someone click to the image it causes to be opened in a new tab window this is the default behavior for the images in blogger. One of my users asked me, is any way to remove this hyperlink form image in blogger post? Today in this post we will learn how we can remove the hyperlinks that are created automatically.
Probably there are many ways to remove hyperlinks but the shortest and the easiest way we can do this is by the Two methods that are given below.
The easy way to do is with CSS code, as it’s not a behavioral language (ie. Java Script). To remove the hyperlink form the pictures of your blog post you can use the pure CSS.
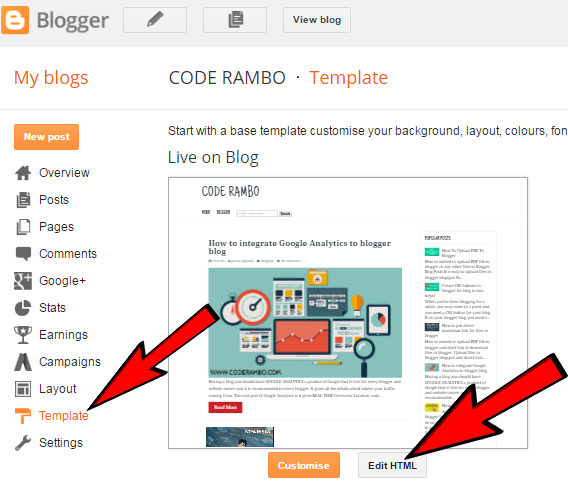
STEP - 1 GO to Blogger > Templates > Edit HTML

STEP - 1 Search CRTl + F For
.post img
Note: If you don’t find the .post img then search for
</b:skin>
Then past the below code inside it and if you find the code .post img then just replace code with the below code.
.post img{max-width: 100%;
height: auto;
pointer-events: none;
cursor: default;
}
It will make the image link not clickable and the cursor style as a arrow, then the image will not open in new tab windows and this is probably the shortest code for doing this.
Now click on SAVE TEMPLATE You are all done.
One of the alternative methods to disable the hyperlink of the image in blogger post is to remove the link form your post before publishing.
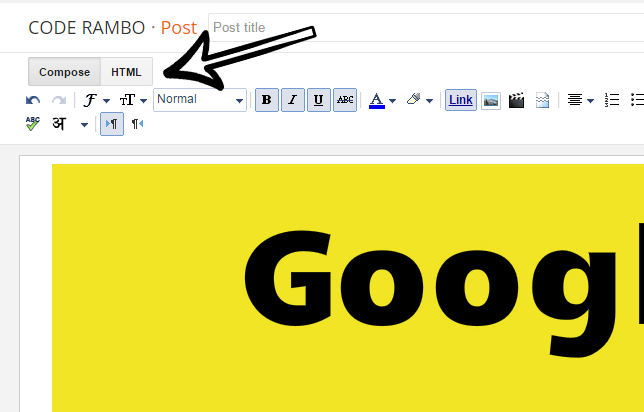
STEP - 1 Upload your image then click HTML

There you will find code of image that you have uploaded, which something look like this.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7zbR-wQYJkQF5yDVL7ZdQ97Uiue2ZJm9xsk6P3znr04GY1tRtMSreCptwnDdRQdzH-VxiBFpycqBDuykXWKscRaD2ruwlL9ZfMLRZGCNpWYQTgGNJFCsiBFz2EzGNz7URjKl-XAmd63jO/s1600/how-to-remove-hyperlink-form-image-go-to-HTML.PNG" imageanchor="1" >
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7zbR-wQYJkQF5yDVL7ZdQ97Uiue2ZJm9xsk6P3znr04GY1tRtMSreCptwnDdRQdzH-VxiBFpycqBDuykXWKscRaD2ruwlL9ZfMLRZGCNpWYQTgGNJFCsiBFz2EzGNz7URjKl-XAmd63jO/s1600/how-to-remove-hyperlink-form-image-go-to-HTML.PNG" />
</a>
Just remove the highlighted code show above. This will also help you to remove the hyperlink form the image that you have uploaded on your blog.
But I suggest you to follow the 1st method that will be easy for you, because you won't have to remove the hyperlink again and again. Any dought you can ask as we will try to help you out. Hope you have understood how we can disable the hyperlink that is automatically generated by default in blogger.




Thanks for sharing this informative post to my vision.
ReplyDeleteRegards,
JAVA Training Chennai | JAVA J2EE Training in Chennai | JAVA J2EE Training Institutes in Chennai