Do you use Google Adsense on your blog & want to increase your revenue then these tips will help you to increase your revenue.
Size and location of Google Adsense play an important role to increase your Google Adsense revenue, in this post we will talk about this. The top Advertisement program for blogger is Google Adsense. The placement/ location of your Google ADS in your post is very important to increase your RPM.
You can defiantly maximize your earning by placing your ADS at right place, but be careful on placing your ads you should not force your viewers/ users to click on ads it is against the adsense policies and the publisher may not ask anyone to click their ads. Adsense code should not be placed in POP-UPS or Emails.
70% of blogger problem are that they are getting traffic to their website but their adsense revenue is not increased, having same problem? One of the region may be the placement or position of your Google ads, believe me placement of your ads will surely increase your revenue
the font color, size of ADS, is your
ads text and image ads this matter a lot, after reading this
tips you will surely boost up your revenue.
Placing Google ADS Just Under Title Tags Or After Introduction.
Placing ads below title tags or below introduction will help your ads visible to users, most of to user do not like to scroll down to read your entire post so by placing your ads on top will increase the chance of click to your ads. Now a question raises what type and which size of ads should be placed on top, I recommend 3 types of ads.
#
336 X 280 Pixels

#
728 X 90 Pixels

#
Your post width X 280 pixels this is Custom Size ADS.

Placing Google ADS Between The Content.
Placing the Ads between the content, the ads that should be placed between the posts are
#
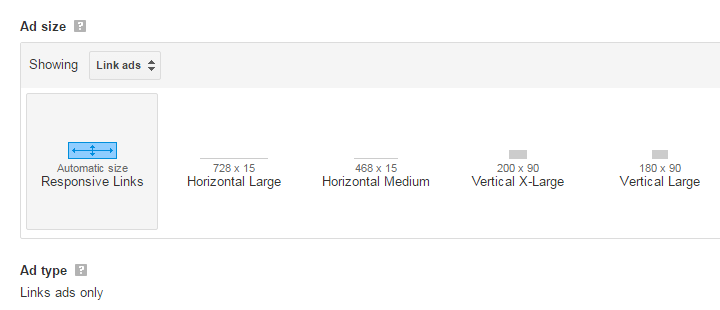
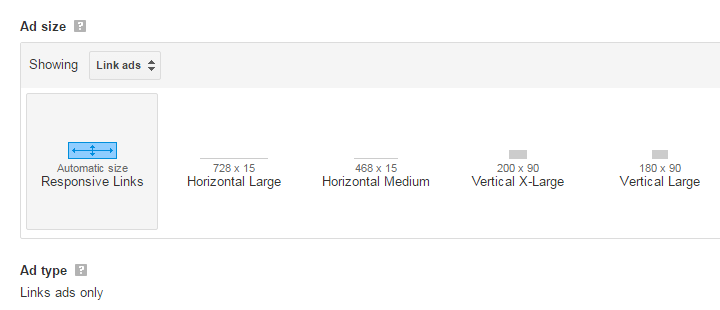
Link Ads

Link Ads are the Ads that are most powerful Ads, most of the blogger forget to apply on their blog so I suggest to apply it any were in your blog post and you can also apply it on your
Navigation Bar to increase your Google Adsense revenue.
#
Large Skyscraper ADS that is 300 X 600 pixels
![place the ads to increase the Google Adsense revenue]()
Placing Google ADS At Bottom Of The Post.
Placing the ads at the bottom of your post will help you to increase your revenue. At bottom you can add Google ads because Google will show the relevant ads based on the keywords used on your post use the high CPC keyword will also help to boost your Adsense revenue. At bottom you can use any type of ads but it should be image and text Google ADS
NOTICE: Always add the ads font color similar to your text color. Example - If your text color is red on the post add the red font color on your Google ads.
I mean to say that your ads should not look like ads.
Placing Google ADS Between Two Post.
![place the ads to increase the Google Adsense revenue]()
Placing your Adsense ads between two posts will help also help you to increase your Adsense revenue. You can place this ads by going to
Blogger Dashboard >
Earning >
Adsense , there are three option you can chose the beast option for your blog.
# Display ads below my posts and in the side bar
# Display ads below my posts only
#Display ads in the side bar only
![place the ads to increase the Google Adsense revenue]()
Placing Google Custom Search Box.
You can place your Google custom search box on top inside the navigation bar, how to integrate Google search box in one of my blog post I have shared with you all with step-by-step you can see ,
integrate Google Adsense Custom Search in blogger blog.
Now, if you want to ask me any question on this or having any question about the placement of your ads and always select Text and image ads for your blog. Hope you all have understood how to place your Google ads on your blogger blog for higher revenue.
Don’t forget to share this post with others on Facebook and other social media.